Canvas là một tính năng mới được cập nhật trên trợ lý ảo Gemini, cho phép người dùng tương tác trực tiếp với kết quả do trí tuệ nhân tạo tạo ra. Với Canvas, người dùng có thể tận dụng trong rất nhiều trường hợp khác nhau từ phân tích dữ liệu, làm việc với tài liệu hay tạo website với giao diện xem trước hiển thị ngay bên cạnh.

Trong bài viết dưới đây, mình sẽ thử tạo một website về tin tức công nghệ với tính năng Canvas mới trong Gemini. Mình cũng sẽ thực hiện các chỉnh sửa với website, từ đó đánh giá giao diện cũng như khả năng hoạt động của tính năng này.
Thử tự làm website với Gemini Canvas
Tính năng Canvas hiện tại đã được phát hành cho người dùng Gemini toàn cầu, bao gồm cả người dùng miễn phí và trả phí (Gemini Advanced). Trong khung chat, bên cạnh các mục như tải tài liệu hay Deep Research, người dùng sẽ có thêm một mục có tên Canvas.
Ở đây, mình sẽ thử tạo một website về tin tức công nghệ, điện thoại với Gemini. Bước đầu tiên, mình yêu cầu chatbot lên ý tưởng cho website, bao gồm các thành phần khác nhau như trang chủ (Landing Page), mô tả (Descriptions) hay các bài viết nổi bật (Featured Articles).
Yêu cầu: Lên content cho website, với các thành phần và đề mục khác nhau.
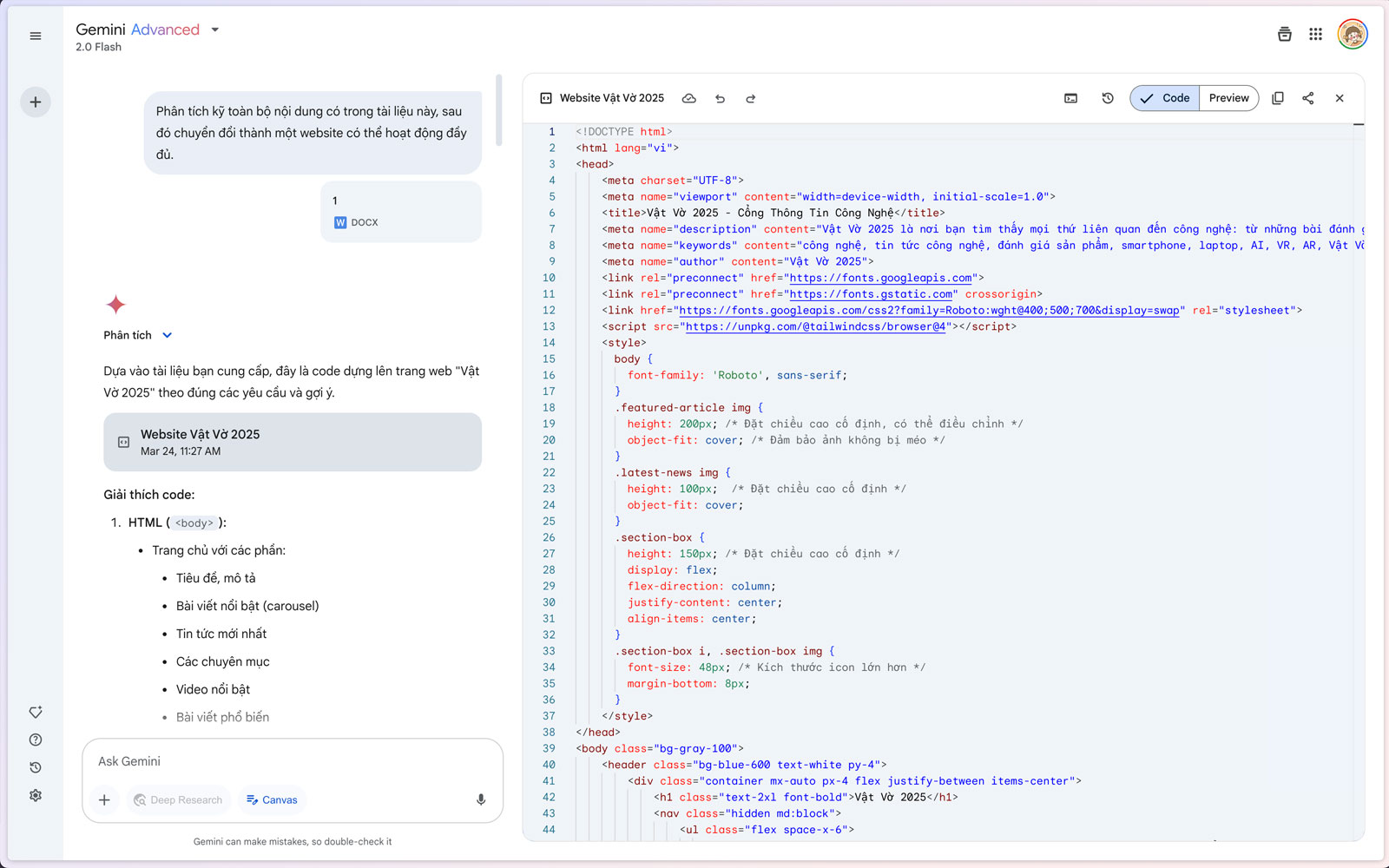
Sau khi tạo thành công, mình chuyển toàn bộ nội dung AI đưa ra vào trong Google Docs, sau đó xuất dưới dạng tệp tin Word (.docx). Trở lại Gemini, mình kích hoạt tính năng Canvas, tải tệp tin lên cùng yêu cầu: “Phân tích kỹ toàn bộ nội dung có trong tài liệu này, sau đó chuyển đổi thành một website có thể hoạt động đầy đủ.”.
Ngay lập tức, Gemini chuyển sang một giao diện mới với khung chat bên trái và màn hình Canvas hiển thị bên phải. Tại đây, người dùng có thể thấy cụ thể các dòng lệnh được trình bày mạch lạc, tuần tự từ trên xuống dưới

Đáng chú ý, tại màn hình Canvas, người dùng có thêm một tuỳ chọn mang tên Preview. Khi kích hoạt, Gemini sẽ chuyển sang màn hình xem trước của website đã được tạo. Ở đây, mình có thể thấy website được hiển thị trực quan, rõ ràng với các thành phần và đề mục cụ thể.

Hơn nữa, màn hình xem trước của Canvas có thể tương tác với các câu lệnh được người dùng đưa ra. Tức là, sau khi nhập một câu lệnh mới, Canvas sẽ tự động cập nhật lại giao diện sao cho đúng theo yêu cầu. Chẳng hạn, mình có thể yêu cầu Gemini thay đổi phần mô tả của video, hệ thống sẽ tự thay đổi code và cập nhật lại giao diện.
Yêu cầu: Thay đổi nội dung phần mô tả
Với một website tin tức, ảnh là thành phần không thể thiếu. Để thêm ảnh và hiển thị trực tiếp lên màn hình Canvas, người dùng có thể tải ảnh lên một website lưu trữ (như Google Drive), sau đó chia sẻ link và yêu cầu Gemini cập nhật theo đường dẫn đó. Chẳng hạn như sau:
Câu lệnh: Ở tin tức thứ 3, cập nhật cho tôi bức ảnh ở link dưới đây, sau đó đặt tiêu đề "Một tuần sử dụng Galaxy A56 5G: Đáng mua!".
Mô tả: "Sạu quá trình trải nghiệm Galaxy A56 5G, mình thấy rất hài lòng về nhiều yếu tố"
https://vatvostudio.vn/wp-content/uploads/2025/03/Galaxy-A56-5G-1.jpg
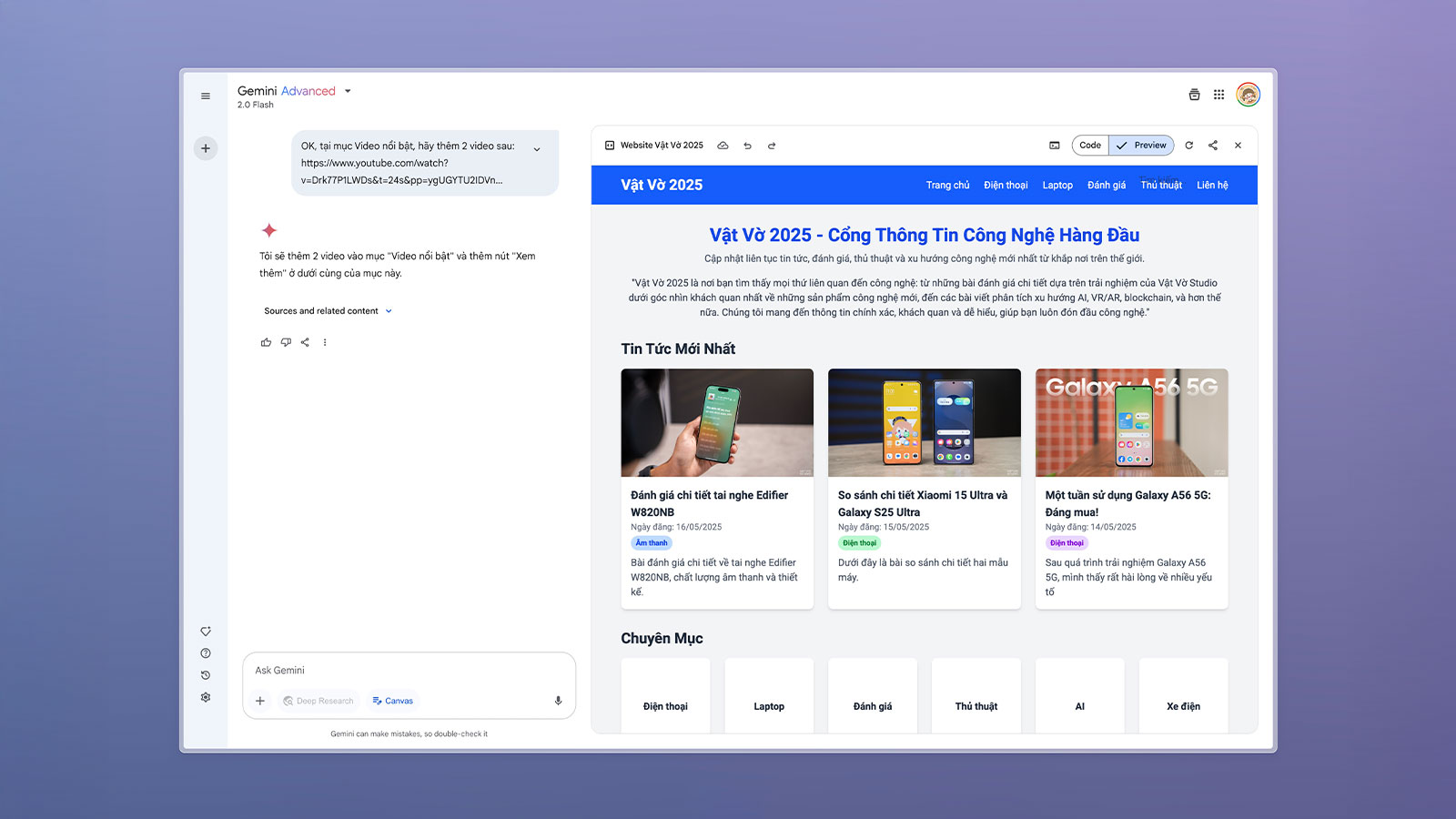
Người dùng cũng có thể yêu cầu Gemini thêm một thành phần vào website. Chẳng hạn, trong bức ảnh dưới đây, mình yêu cầu chatbot thêm một mục “Vật Vờ Đánh Giá” riêng, sau đó thêm các bài viết, ảnh và một nút Xem thêm dưới cùng.
Yêu cầu: Thêm một chuyên mục phía dưới, thêm các bài viết, ảnh và một nút "Xem thêm" phía dưới.
Tương tự, người dùng có thể yêu cầu Gemini loại bỏ các thành phần thừa thãi trên website. Các thay đổi được hiển thị trực tiếp tại bên phải màn hình, giúp người dùng dễ dàng hình dung kết quả mà không cần phải sao chép nhiều lần vào phần mềm lập trình.
Yêu cầu: Loại bỏ một thành phần trong trang web.
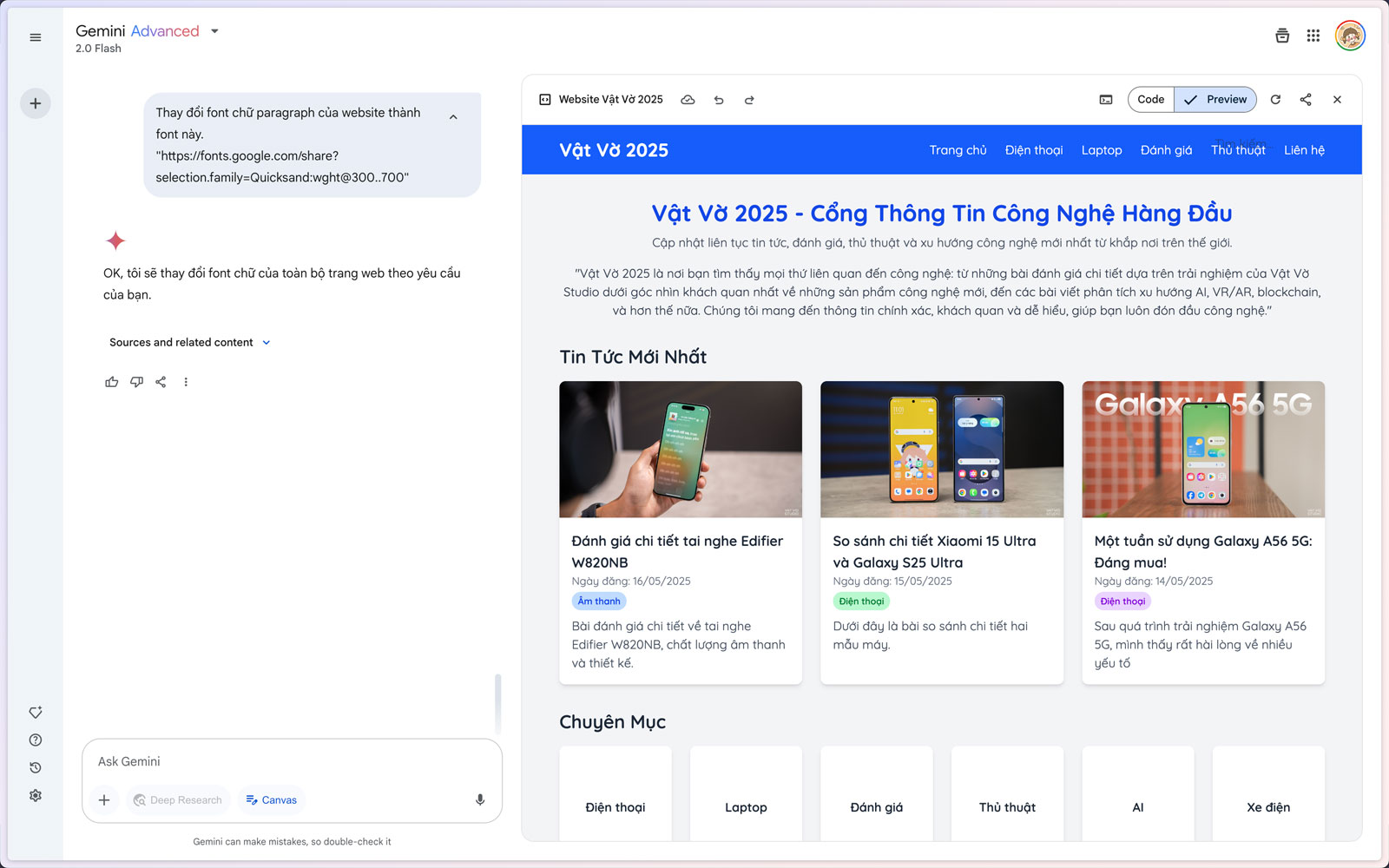
Mình cũng có thể yêu cầu Gemini thay đổi font chữ cho website. Để làm điều này, người dùng có thể tìm kiếm một font chữ bất kỳ trong Google Fonts, sau đó chia sẻ đường dẫn và yêu cầu Gemini thay đổi sang font với đường dẫn đó.
Yêu cầu: Thay font chữ website.
Ngoài ra, mình thử yêu cầu Gemini tạo một trang mới, liên kết với mục “Điện thoại” khi người dùng nhấn vào phía trên thanh công cụ, sau đó thêm các bài viết cần thiết. Sau một khoảng thời gian xử lý, Gemini cũng hoàn thành công việc với giao diện và các bài viết đúng như những gì mình yêu cầu.
Yêu cầu: Tạo một trang mới liên kết với mục "Điện thoại" bên trên, bổ sung các bài viết và nút "Xem thêm".
Cuối cùng, mình có thể chia sẻ Canvas vừa tạo ra cho bạn bè hay đồng nghiệp bằng biểu tượng ở góc phải màn hình. Khi bấm vào, người dùng có thể theo dõi bản xem trước của chính video đó đi kèm các dòng code ở bên cạnh.

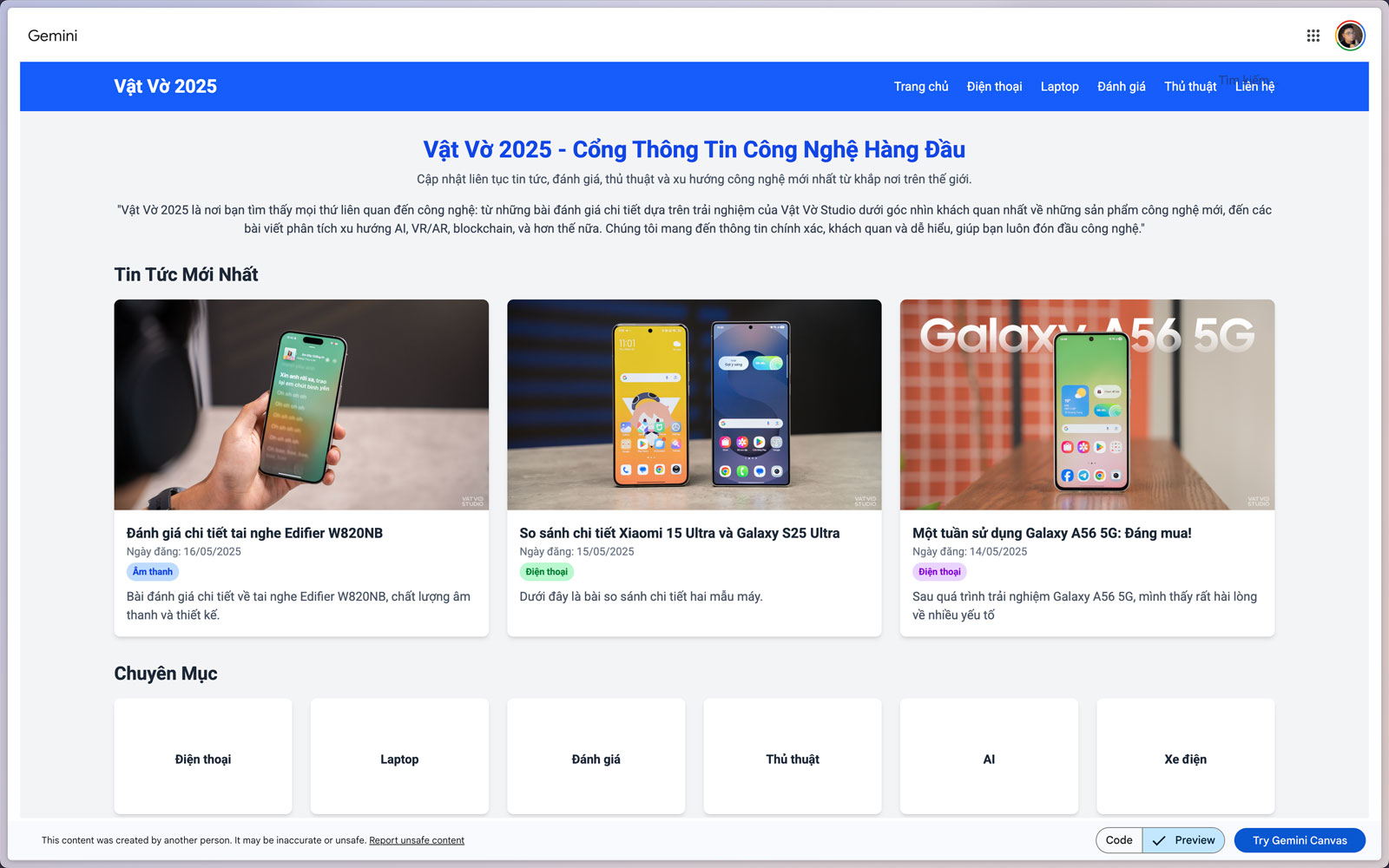
Dưới đây là thành quả sau khi sử dụng Gemini Canvas.
Nhận định
Trên thực tế, việc tận dụng các chatbot AI như Gemini để tạo website không phải một điều quá mới mẻ. Tuy nhiên, mình vẫn đánh giá rất cao sự xuất hiện của Canvas trong Gemini. Nhờ hiển thị giao diện code và xem trước ở một màn hình riêng biệt, mình có thể dễ dàng theo dõi các thay đổi với trang web / sản phẩm thay vì phải sao chép thủ công sang các phần mềm lập trình khác.
Đặc biệt, với một người không chuyên về lập trình như mình, sự xuất hiện của Gemini Canvas càng trở nên ý nghĩa. Mình có thể yêu cầu AI tạo code, sau đó hiển thị trực tiếp trên màn hình mà không cần mất thời gian cài đặt các phần mềm chuyên sâu. Với các bạn trẻ, Gemini Canvas còn mở ra cơ hội thuận lợi để xây dựng portfolio cá nhân với những tùy biến độc đáo. Sau khi hoàn thiện sản phẩm trên nền tảng này, họ có thể dễ dàng tích hợp vào các hệ thống như WordPress hay Wix, từ đó công bố và chia sẻ rộng rãi đến bạn bè, người thân.
Người dùng cũng không nên quá lạm dụng Google Canvas trong quá trình làm việc. Ở ví dụ bên trên, mình mới chỉ hoàn thiện phần giao diện người dùng (front-end) của website. Tức là, chúng ta mới chỉ tạo ra được phần “nhìn thấy” của trang web, bao gồm bố cục, hình ảnh, chữ viết, và các tương tác cơ bản. Toàn bộ phần xử lý logic phía sau (back-end), như cơ sở dữ liệu, xử lý đăng nhập, lưu trữ thông tin người dùng, tương tác với máy chủ, v.v…, đều chưa được thực hiện.









Comments